MoneySuperMarket.com is a British FTSE 200 company which runs a price comparison website. The website enables consumers to compare prices on a range of products, including mortgages, credit cards and loans.
Results matter
During my time at MoneySuperMarket.com my first project was to address how the results from motor insurance policy searches were displayed. This is MoneySuperMarket.com's most important channel and a few options to the way results were being displayed had already been put into live traffic to see how they performed.
Typical customers
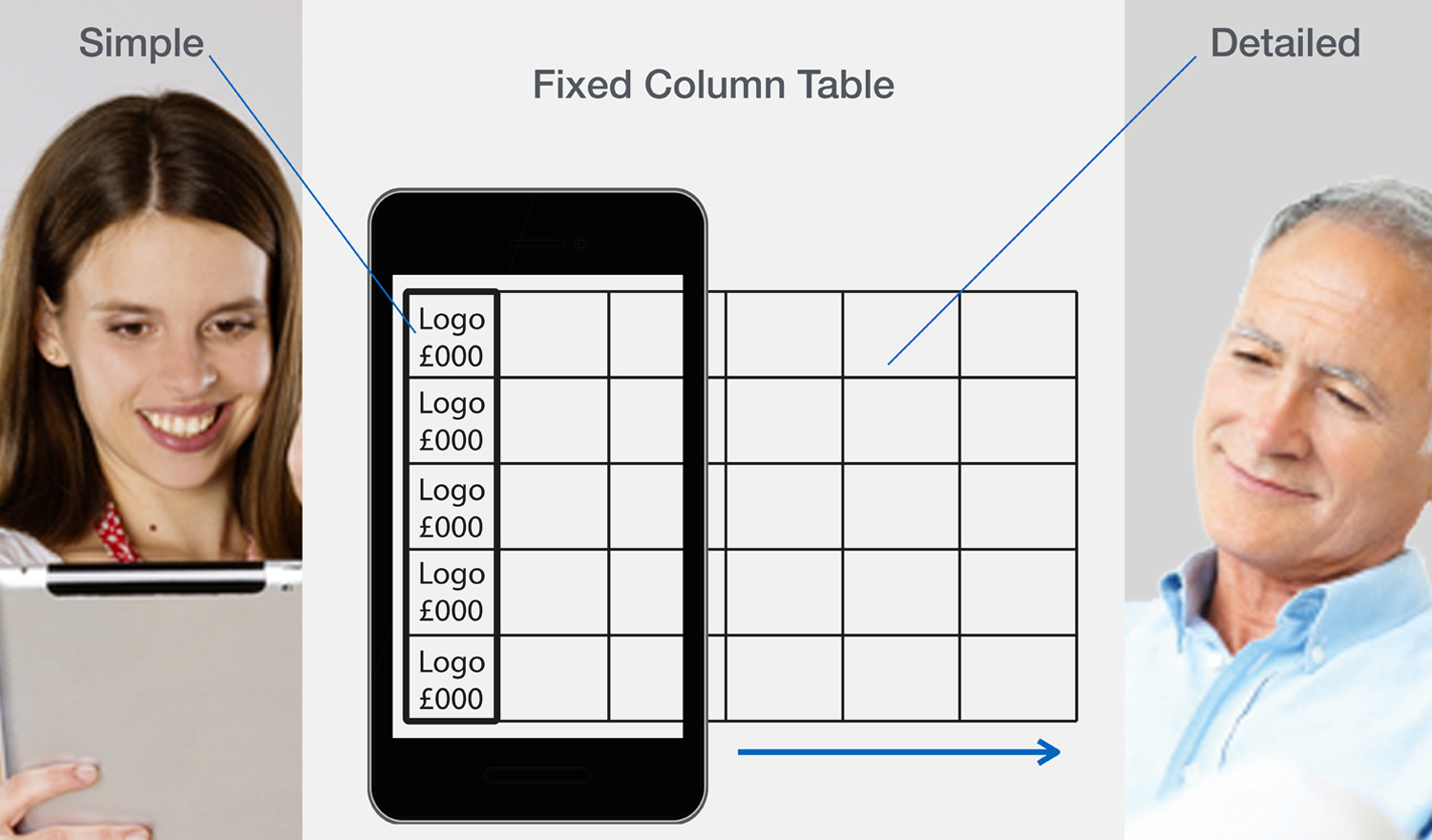
MoneySuperMarket identified two main persona types, persona one: simple and quick, persona two: detailed and thorough.With these two personas in mind we got to work looking at the main reason for the site which was the showing of prices to compare.
Price is key for both personas
Works for everyone and everything
The main requirements was that the table would work well across all devices, this could mean a totally different representation of the information which what had happened in the past but we wanted to not go to far away from learned behaviour of the audience after years of looking at comparison tables.
Traditional tables
With traditional tables on most price comparison sites accepted layout is to position the logo, price and call to action within separate columns and have the user scroll to find them. This meant not all the information was in view.
Our new table
Our solution was to use a fixed column table. Combining the Logo and price together into one column and making that column a clickable button meant that there was enough space to make that column static.
A table for both personas
This solution gave us a table that had the primary information fixed, ideal for the simple and quick persona and scrollable detail which helped the detail persona decide.
Clear on any device
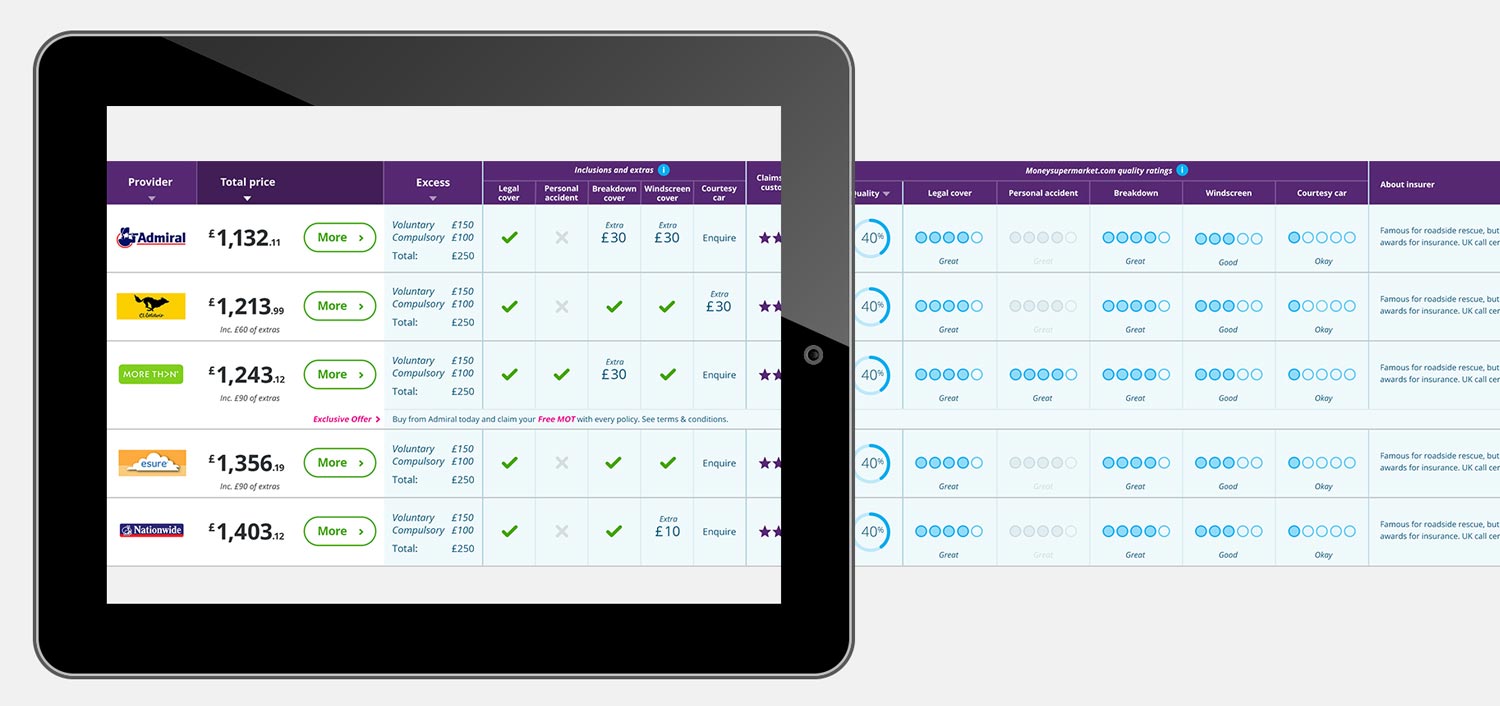
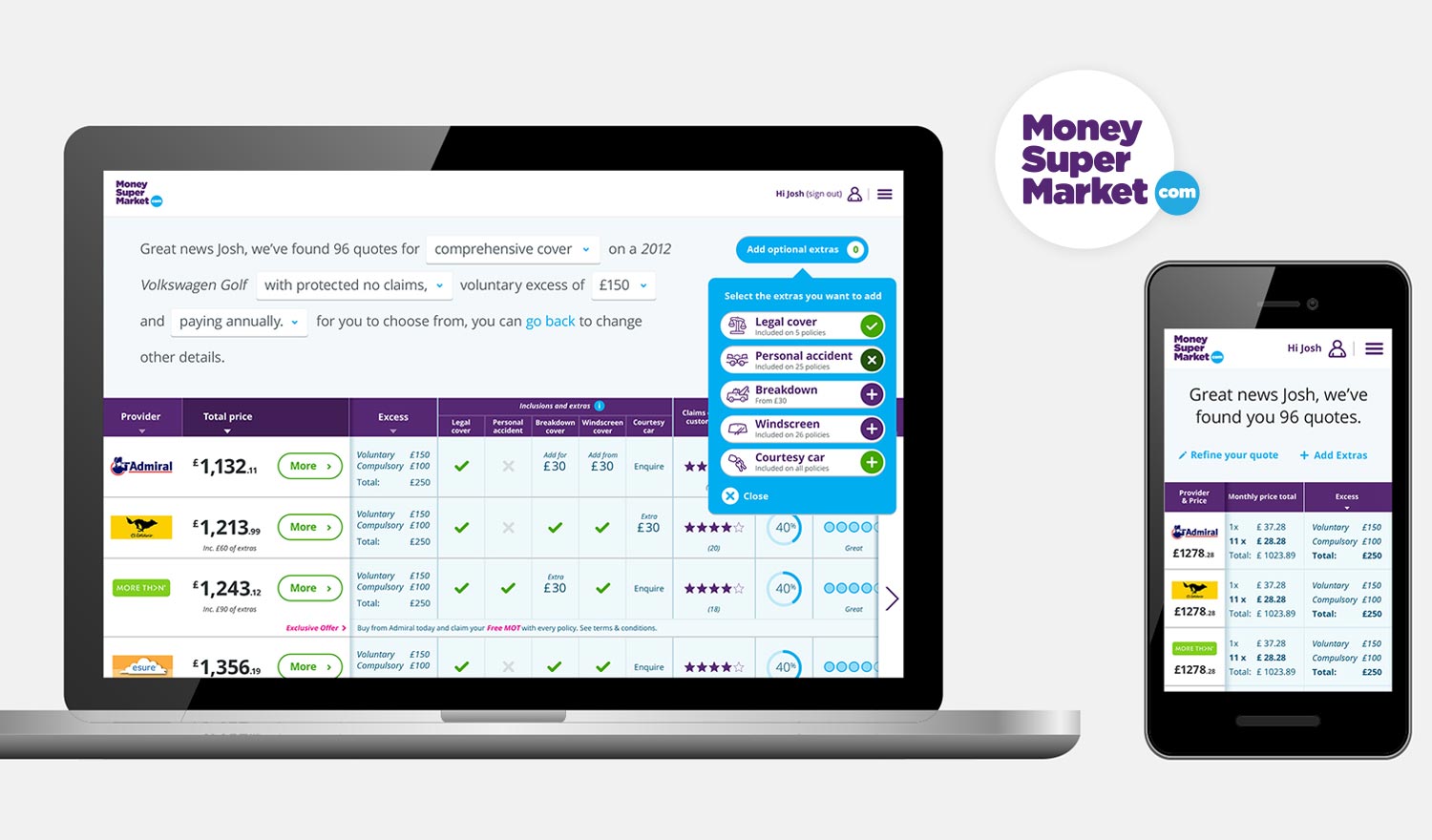
The table also worked for any device size and the fixed position column would respond accordingly, until at mobile it was stacked and without a button. If the customer was using a desktop they would see the functionality to scroll the table, for touch devices this wasn't present.
Desktop views that have a cursor control displays a scroll functionality and the 'More' button.
Tablet landscape displays the 'More' button.
Tablet landscape view does not display the 'More' button.
Mobile view removes the 'More' button and stacks the provider and price.
As the screen size got smaller the fixed position table column responded by stacking and then removing the call to action. Testing showed that the user would click on the supplier logo and price to purchase.